Tables are a powerful tool for visualizing, arranging and handling data in JavaScript. Below is a list of 10 helpful, functional, and trustworthy JS libraries that can help you organize and manipulate your information in table format.
What’s Important for Choosing the Right Data Table Library?
Documentation
It covers details from how to use data table in your app, customize it for your exact requirements and helps to deal with more advanced topics and data sourcing.
Compatibility
Data table libraries should work with and fully support the vast majority of different versions of browsers, not only the latest ones.
Customization
A great table library should allow adding or removing certain functionality to adjust it to your product.
Popular Data Table Libraries
ag-Grid

It supports a lot of the widely used JavaScript frameworks, such as Angular, Vue.js and React. The data grid provides the user with the ability to select, edit, pin, and resize tabular data. You can create and render headers, edit cells and create cell templates.
Backgrid.js

This library helps you create semantic data grid widgets and design them easily. Its basic elements will allow you to display, sort and edit data. If the basic functionality is not enough, you can create a specialized API.
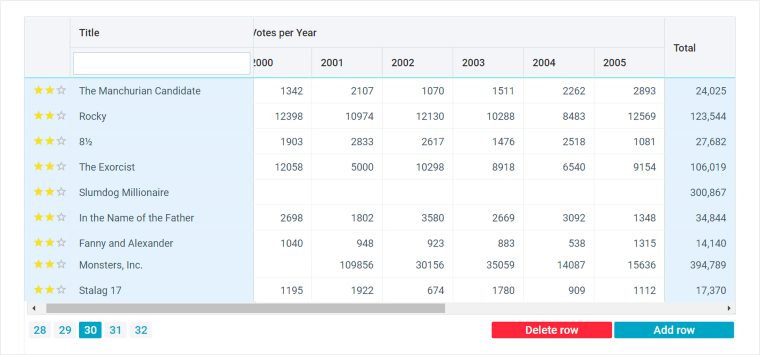
Handsontable

Easy to install and configure. Allows you to work with rows and columns similar to Excel. Its API is quite exhaustive, and you can edit the source code if necessary. Handsontable is available for most popular frameworks, and features a TypeScript definition file.
W2ui

This library is lightweight and built using the all-in-one principle. All features are accessible out of the box, so you don’t need to combine several plugins. It allows you to work with forms, tabs, sidebars, and grids. w2ui has a stylish, modern design and is updated frequently.
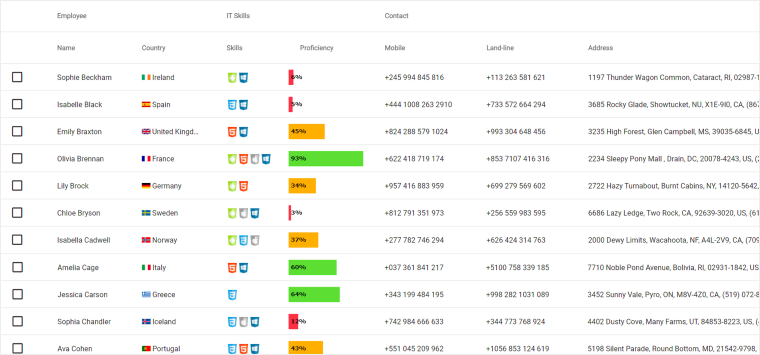
Webix JavaScript DataTable

It works equally great with both complex and simple tables. Allows to examine different ways to visualize tables and shows which ones work best. It works with table data, starting from compact table forms to complex tables with numerous BigData controls. The DataTable widget shows the best rendering speed compared to analogous solutions. Users can edit the details of the table, for which it has many settings and functions.
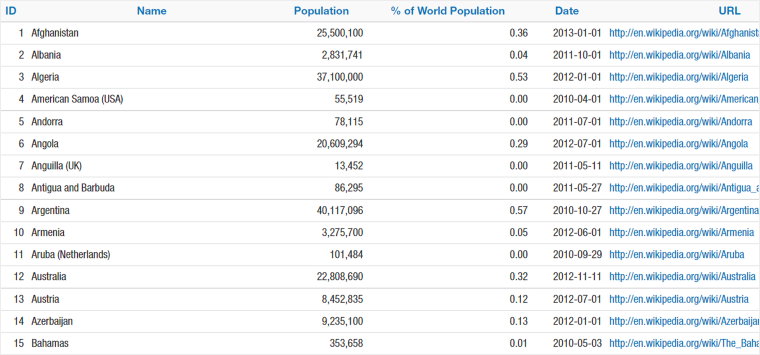
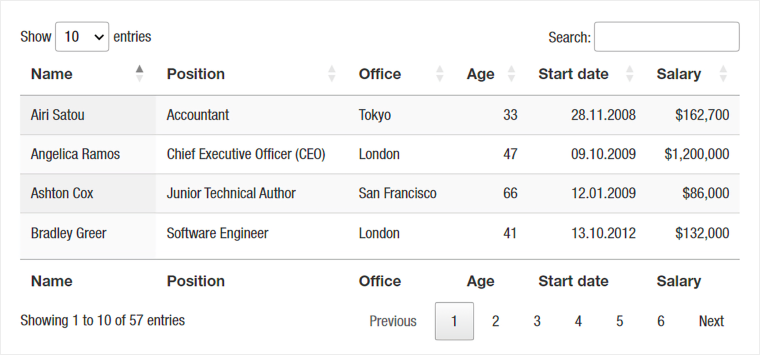
Datatables

Datatables is an advanced plugin that provides additional features for your tables, such as sorting, filtering, pagination, and custom themes. It is suitable for both developers and end-users, adding improved interaction through HTML table management.
Vuetable

The main component is Vue.js, which requests JSON data from the server and shows it as an HTML table with a replaceable/expandable pagination subcomponent. You can also add buttons to each line and attach an event to them.
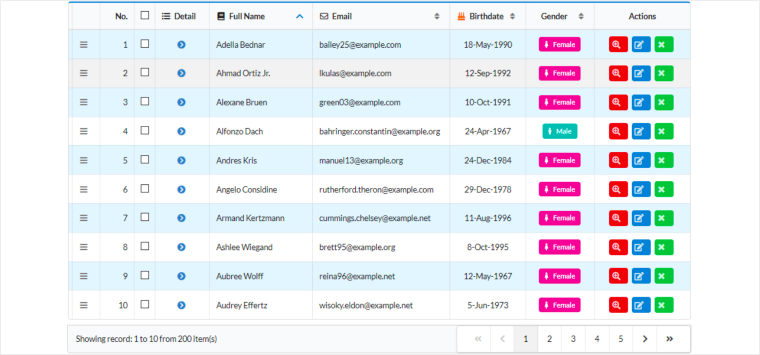
Material-table

One of the most popular and commonly used JavaScript table libraries because of its material-styled user interface. Its features also include custom column rendering, a detail panel for each row, and other properties that make the user interface and behavior customizable.
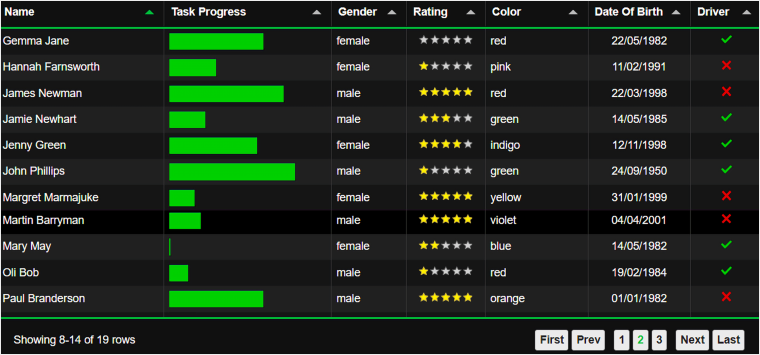
Tabulator

Very customizable, allows grouping rows in a table together under a header, create simple tooltips to explain your data on hover, paginate through your row content, or leverage several other great features to help improve user experience.
React-Table

Very popular JavaScript library for creating data tables. This library, which also supports Hooks, is often updated and improved. Despite the fact that it is small, it offers all the most commonly used features for creating tables. The documentation is complete and contains many practical examples.
Conclusion
Data table libraries are still a great way to display data. All of the above examples will do a great job of creating JavaScript tables. Some are a little more advanced, while others focus on lightness and simplicity. When choosing the right JavaScript library for your web application, make sure its code is updated on GitHub. Check the number of developers who have already used it, number of possible configurations, dependencies, and file size.